
What I'd like is to be able to have a page with images, spread through it.
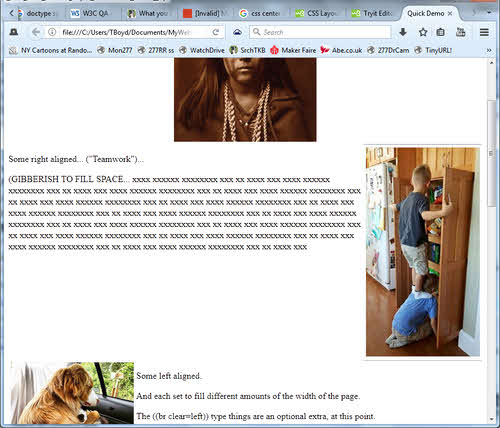
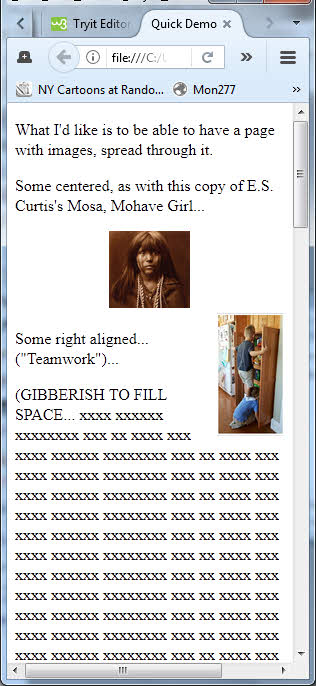
Some centered, as with this copy of E.S. Curtis's Mosa, Mohave Girl...


Some right aligned... ("Teamwork")...
(GIBBERISH TO FILL SPACE... xxxx xxxxxx xxxxxxxx xxx xx xxxx xxx xxxx xxxxxx xxxxxxxx xxx xx xxxx xxx xxxx xxxxxx xxxxxxxx xxx xx xxxx xxx xxxx xxxxxx xxxxxxxx xxx xx xxxx xxx xxxx xxxxxx xxxxxxxx xxx xx xxxx xxx xxxx xxxxxx xxxxxxxx xxx xx xxxx xxx xxxx xxxxxx xxxxxxxx xxx xx xxxx xxx xxxx xxxxxx xxxxxxxx xxx xx xxxx xxx xxxx xxxxxx xxxxxxxx xxx xx xxxx xxx xxxx xxxxxx xxxxxxxx xxx xx xxxx xxx xxxx xxxxxx xxxxxxxx xxx xx xxxx xxx xxxx xxxxxx xxxxxxxx xxx xx xxxx xxx xxxx xxxxxx xxxxxxxx xxx xx xxxx xxx xxxx xxxxxx xxxxxxxx xxx xx xxxx xxx xxxx xxxxxx xxxxxxxx xxx xx xxxx xxx

Some left aligned.
And each set to fill different amounts of the width of the page.
The ((br clear=left)) type things are an optional extra, at this point.
=========
I'm quite happy with "good old" HTLM 4... but I gather I shouldn't be. Sigh. I'm trying to "move forward", do it (the new) "right" way. But it isn't coming easily. (I do my HTML with a text editor. I find that programs to "do" HTML via GUI tend to make very bloated pages, which I don't like, on "principle".)
(GIBBERISH TO FILL SPACE... xxxx xxxxxx xxxxxxxx xxx xx xxxx xxx xxxx xxxxxx xxxxxxxx xxx xx xxxx xxx xxxx xxxxxx xxxxxxxx xxx xx xxxx xxx xxxx xxxxxx xxxxxxxx xxx xx xxxx xxx xxxx xxxxxx xxxxxxxx xxx xx xxxx
I've done a bit with CSS... probably badly... but, done it!
I believe that it is okay, if inefficient, to do my CSS definitions within the document? (As I've in this document done to "re-define" the "pre" tag....
Bit of "tweaked" preformatted text.
I am able, once happy with my CSS, to put the "defintions" (is that the term?) in a referenced document, to "roll out" my "marvelous" CSS across a range of pages, with just a reference to the page where the CSS "elements" (is that the term?) are "defined" (Again- right term?)
In other news, I have in the past been quite happy to do italic and bold and bold-italic as here. But would try to "be good" and do it The CSS Way, if someone shows me how.
I DO NOT LIKE pages which make assumptions about the user's screen size, and whether the window is maximized or "restored", i.e. filling only part of the screen. I like what I put on the web to fit and flow in reader's windows, whatever window the READER wants. The way this page does. As below. On the left we see a wide page, on the right a narrow one. The images "fit" the same way, regardless, but, if you look closely, you'll see that the text has flowed differently, the font not shrinking when the width available is less.


Of the many possible "answers" to this plea, the sort that I am most interested in is the page converted to LOOK the same, to the user, but with the "stuff" "done" with CSS. I'd prefer to walk first, and a LIMITED example of something working would be a great help. By all means, send the html to my email address as an attachment, if that's the easiest way for you to show it to me.